Всем, привет на связи Жёлтый Веб и сегодня мы с вами разберём мощный скрипт для ваших прокладок – Drewlex.Создатель сего чуда неизвестен, скрипт был обнаружен мной в спаях, а потом я увидел его в проклах одной из известных ПП, допускаю, что он создан кем-то из отдела вёрстки этой ПП, после чего разошёлся по интернетам. Сам автор описывает своё творение так:
Набор функций
Скрипт был слегка допилен: я добавил в него всякие возможности по защите от копирования, которые хоть и были заявлены, но не были реализованы. Ну а базовый набор функций таков:
Разберёмся со всем по порядку, начнём с подключения скрипта к вашей прокладке:
Скачиваем сам скрипт и все дополнительный файлы с GitHub, копируем в папку к вашей прокладке, открываем файл index.html прокладки и в нём добавляем куда-нибудь в тег <head>
<script src='drewlex.js'></script>
Далее пройдёмся по настройке базовых функций (можете подглядеть: в файле example.php есть готовый пример настройки).
Включаем защиту от копирования
Для включения защиты внутри тега <head> пишем:
<script>var mv_protect='on'</script>
После этого у пользователя не будет возможности вызвать контекстное меню, отключится комбинация клавиш Ctrl+S для сохранения страницы и пропадёт возможность выделения текста.
Добавление динамических дат
С датами всё просто — добавляем к себе в проклу в нужное место элемент div или span и указываем им соответствующий класс:
1. <div class="mv_mdate"></div> — для -10 дней от текущей даты
2. <div class="mv_tdate"></div> — для текущей даты
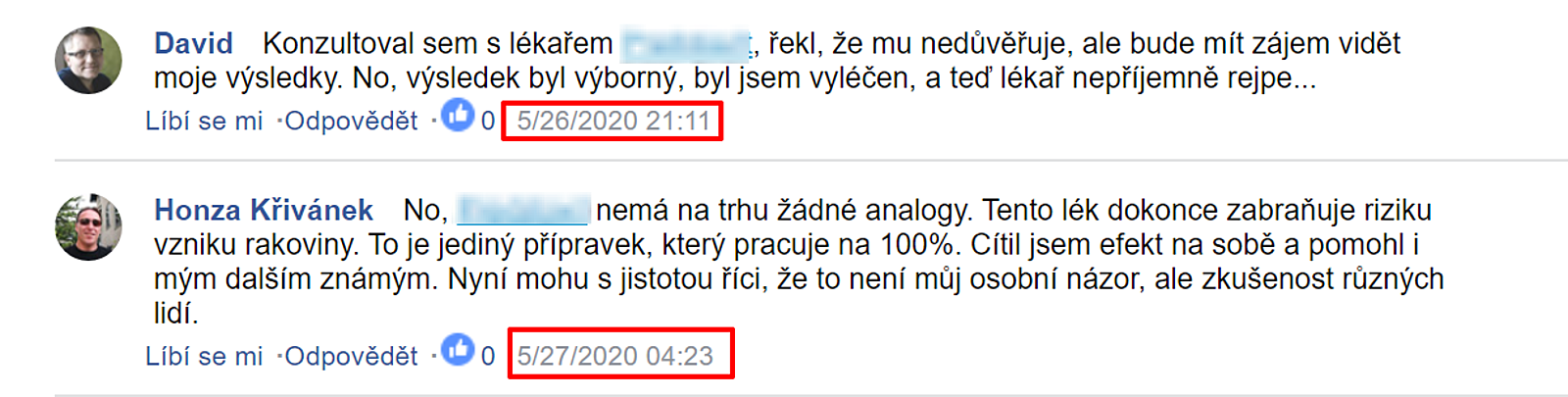
3. mv_rtdate – для даты у комментариев. Фишка в том, что если комментариев несколько, то у каждого последующего дата будет больше предыдущего

4. <div class="mv_tyear"></div> — для текущего года
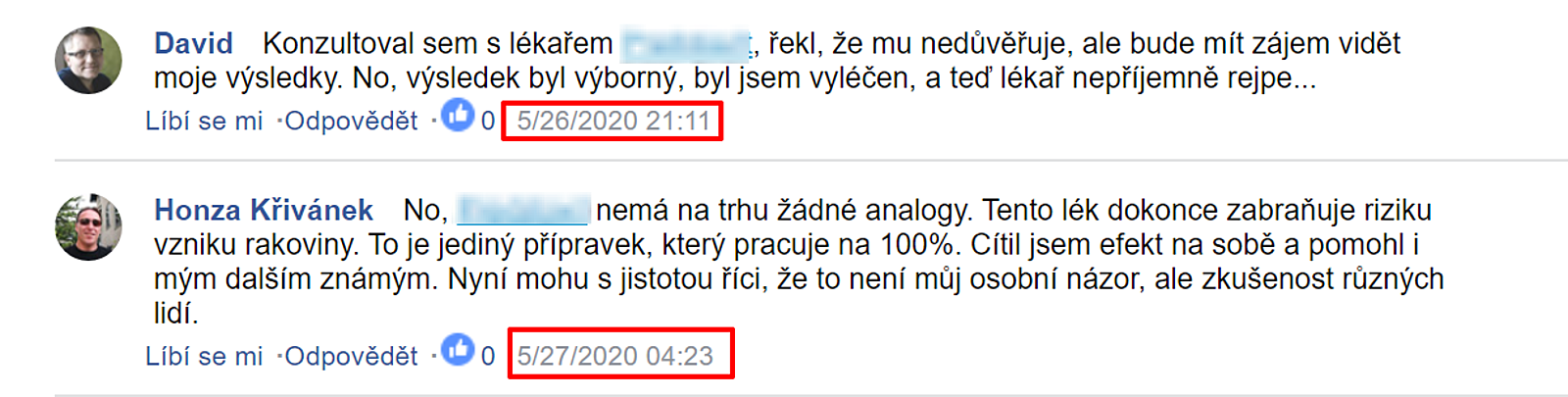
Комментарии в стиле Facebook
Для добавления блока комментариев в стиле фб создаём <div class=”comments”></div>
Внутри него добавляем нужные комментарии в следующем виде:
<div class="comments-item">
<div class="comment-avatar"><img src="Путькаве_пользователя.jpg" width="32" height="32"></div>
<div class="comment-text">
<span class="comment-username">Имя Пользователя</span>
</div>
<div class="comment-action">
<span class="like">Like</span>
<span class="reply">Repost</span>
<span class="like-count">0</span>
<span class="comment-date mv_rtdate"></span>
</div>
</div>
Выглядеть будет, как на предыдущем скрине сверху.
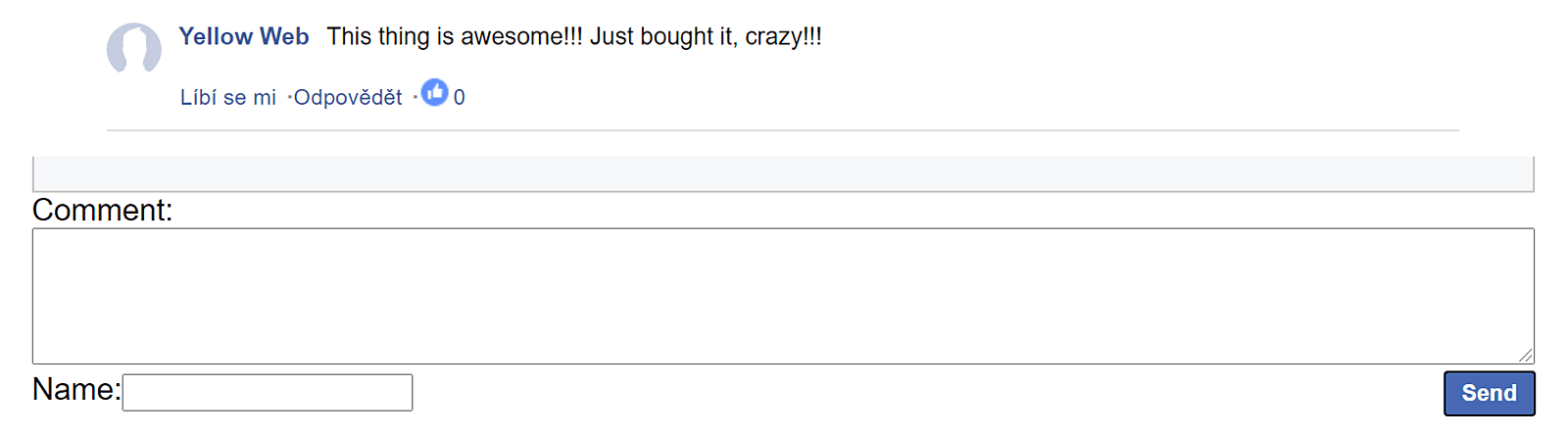
Внизу блока комментариев можно добавить форму для того, чтобы пользователь САМ мог добавить коммент, и он добавится! Делается так:
<div>
<div class="input-action"></div>
Comment:<textarea class="textarea"></textarea> <br>
Name:<input lass="comment-name-input"/>
<button class="send-btn">Send</button>
</div>
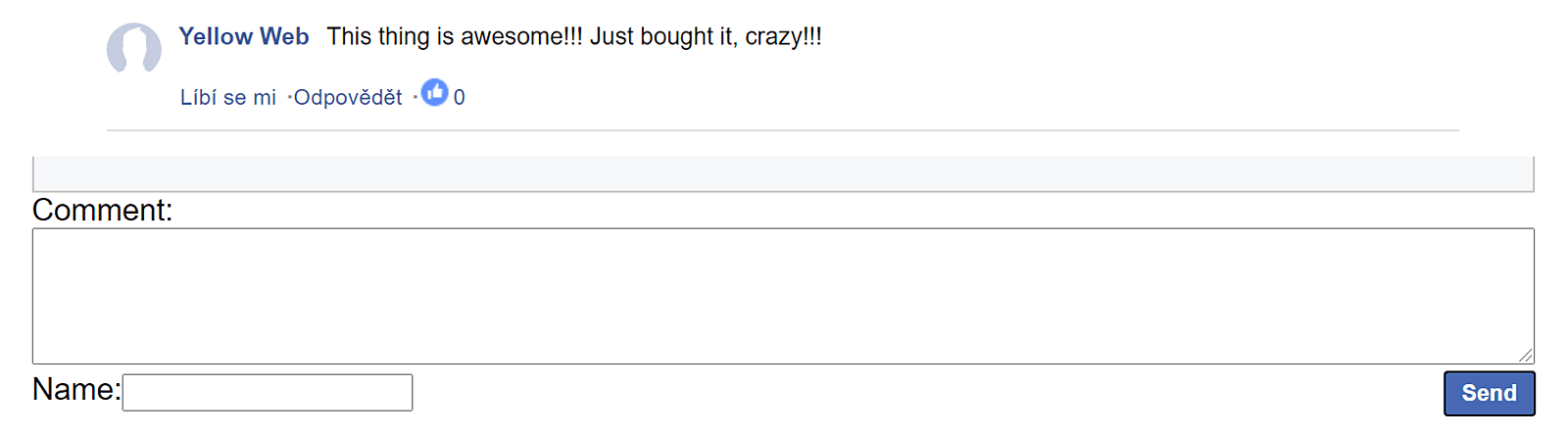
Внешний вид такой формы:

Плавный скроллинг
С плавным скроллом всё очень просто: добавляем элементу-ссылке (т.е. тегу <a>) класс .scrollto и href с айди элемента, к которому надо скроллить. Например: <a href=”#orderform” class=”scrollto”>Купить</a>
Таймер
Таймер обратного отсчёта – нужнейшая вещь для любых веб-сайтов. Чтобы его добавить достаточно создать div с классом mv_timer.
<div class=”mv_timer”></div>
По умолчанию таймер считает время до конца текущих суток.
Слайдер
Слайдер – это по сути карусель, т.е. несколько картинок, между которыми можно переключаться свайпом или мышкой. Добавляется так:
Создаём несколько тегов <div> с тегами <img> внутри, и потом запихиваем их все в <div class=”owl-carousel”> например:
<div class=”owl-carousel”>
<div><img src=”1.jpg”/></div>
<div><img src=”2.jpg”/></div>
<div><img src=”3.jpg”/></div>
</div>
С базовыми вещами мы разобрались, постепенно подбираемся к самому вкусному, а именно к продвинутым функциям скрипта, которые автор любовно обозвал словом «Фишечки»: автокомментарии, попапы, рулетка, работа с формой. Поехали!
Продвинутые функции
Для включения «фишечек» сначала прописываем в нужном месте страницы блок <div class="features-wrapper"></div>
Я обычно добавляю этот блок после основного текста прокладки и перед блоком комментариев.
Далее нам нужно произвести настройки. В двух словах о них:
Блок настроек состоит из 3х основных (обязательных) параметров и 5и дополнительных модулей.
Основные отвечают за язык, продукт и половую принадлежность аудитории (например EROGAN это male, BELLINDA это female, а FITOSPRAY это all) все 3 обязательно должны быть указаны!
Дополнительные модули отвечают за установку на странице формы, автокомментариев, попапов и рулетки в любой комбинации: форма — просто форма, рулетка — просто рулетка, форма + рулетка = форма вылезает после вращения рулетки. Модули содержат набор уникальных настроек, позволяющих более точно подогнать фичу на страницу. Ненужные модули можно убрать из настроек чтобы не занимали места.
Барабанная дробь! Блок настроек (вставляем в любом месте страницы):
<script>
initFeatures({
lang : 'ru', //список доступных языков - vn,it,es,co,hr,en,de,fr,ph,cz,id,th,gr,bg,al,ro,sg,en_sg,mk,si,sk,lv,hu,pl,lt,pt
product : 'СПАЙС', //название продукта
genderTargetting : 'all', //пол целевой аудитории - all, male, female
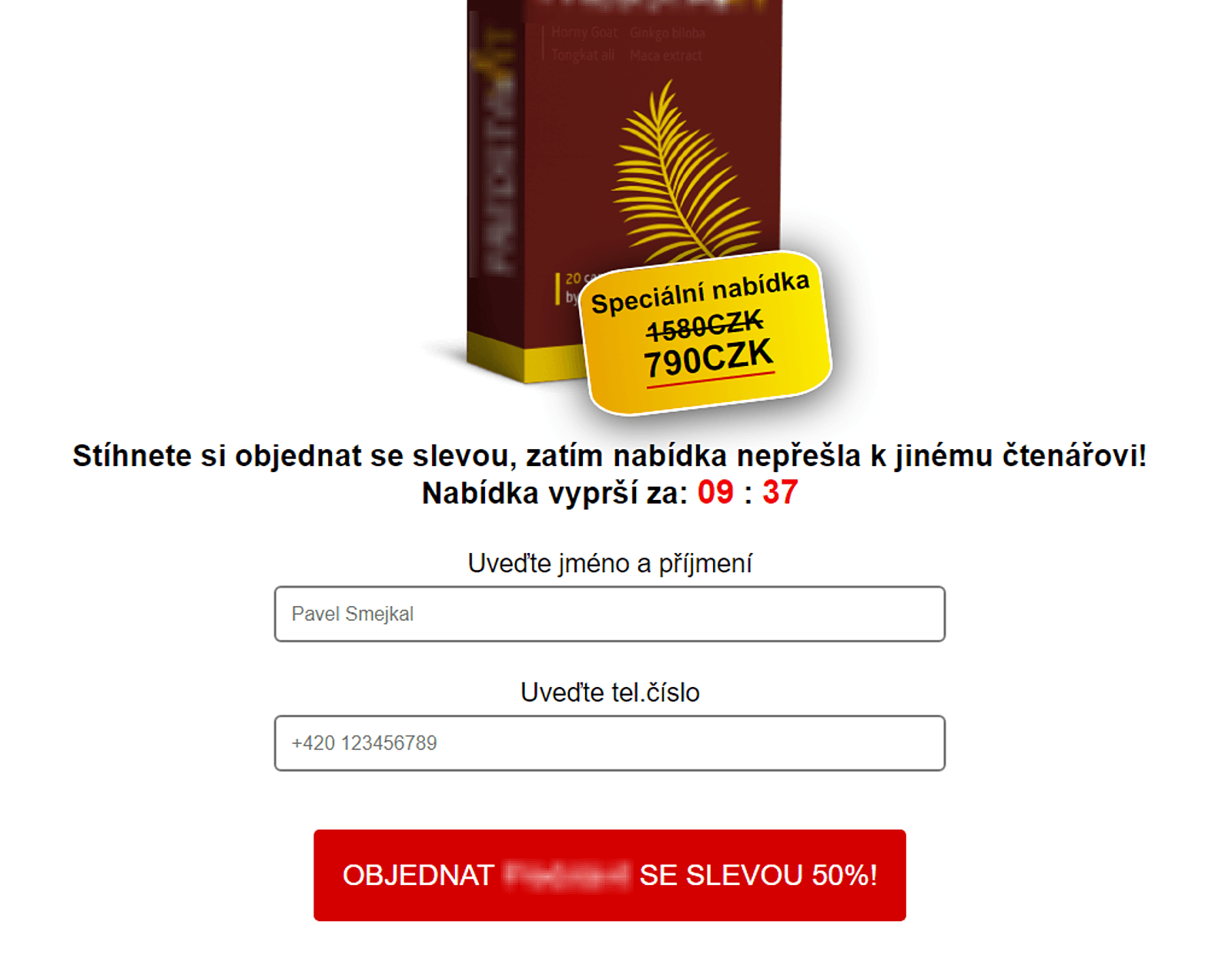
form : {
isNeeded : 1, // 1-включить форму, 0-выключить
img: 'https://www.webrotate360.com/campaigns/360-product-view.gif', // путь до картинки продукта
price : true, // плашка с ценой
priceBrFix : true, // фиксит отображение цен в ценике (true - уберает перенос строки)
showSelect : false, // показывать или скрывать поле select
untilExpire : 600 // таймер окончания акции где 600 = 10мин. Ставим 0 если таймер не нужен.
},
autoComments : {
isNeeded : 1, // 1-включить автокоммментарии, 0-выключить
bgColor : '#d7f2d8' // цвет фона блока комментов
},
popups : {
isNeeded : 1, // 1-включить попы, 0-выключить
bgColor: 'rgba(87, 86, 141, 0.8)', // цвет фона сообщения
textColor : '#fff', // цвет основного текста сообщения
emphColor : 'cyan', // цвет выделений в сообщениях (например, 'со скидкой XX%', '' )
blackIcons : false // черные или белые иконки, значения true или false
},
wheel : {
isNeeded : 1, // 1-включить колесо, 0-выключить
customWheel : false // ссылка на свое колесо, либо false
}
});
</script>
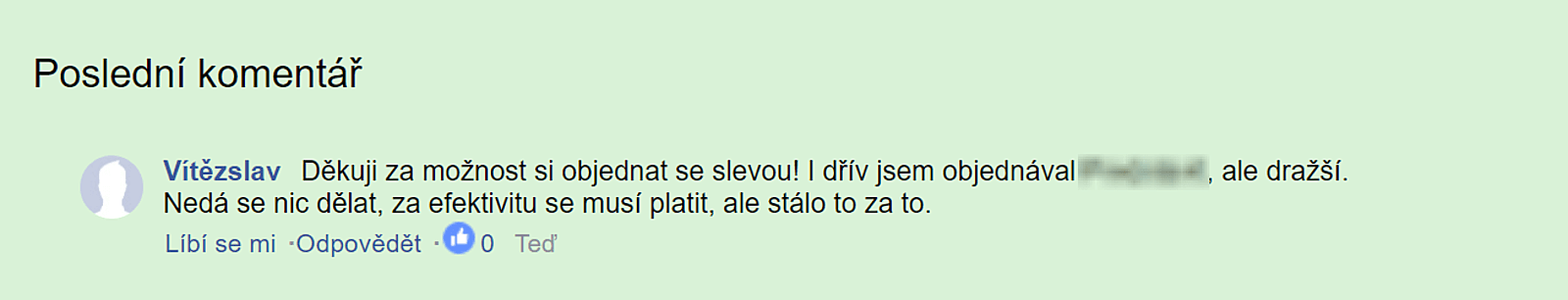
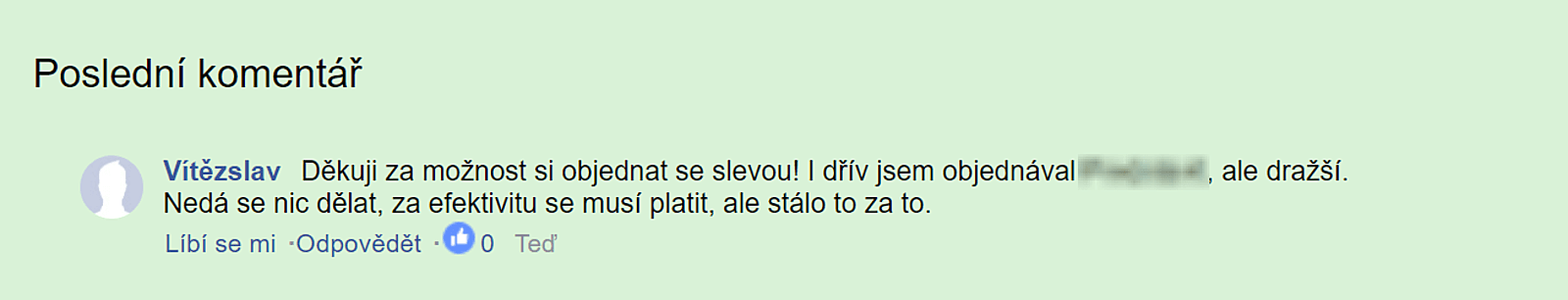
В целом, из комментариев в коде понятно, что за что отвечает, но как это всё можно применять? Изи. Указали такие язык, название продукта и пол аудитории и включили, скажем, автокомментарии. И у нас на странице время от времени начинает появляться новый комментарий (из заранее вшитой в скрипт большой базы!) на нужном языке (!) от людей нужного пола!

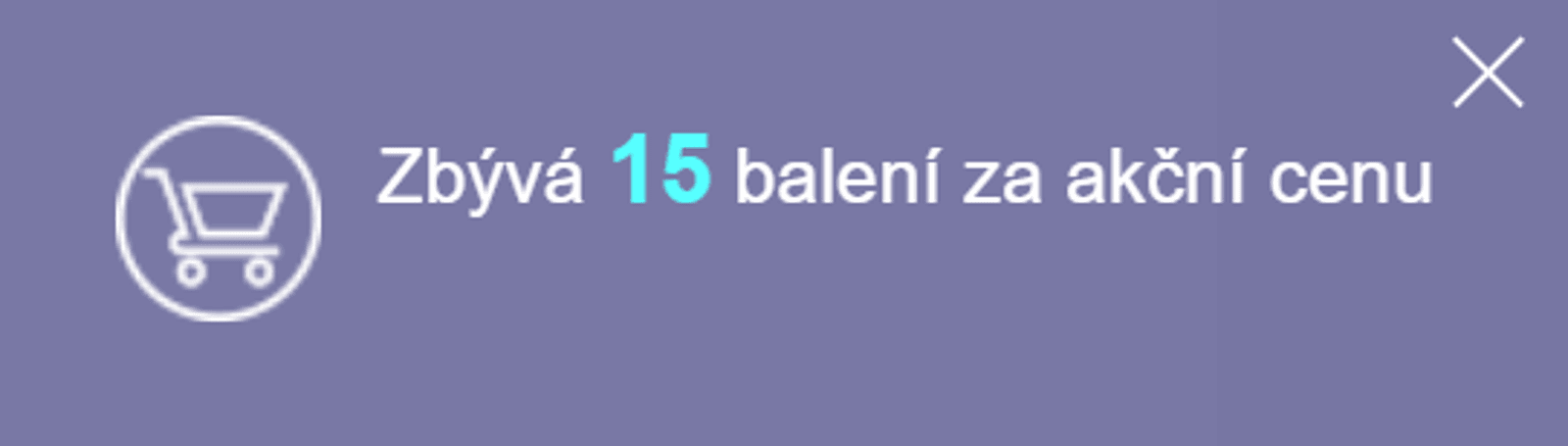
То же самое с попапами.

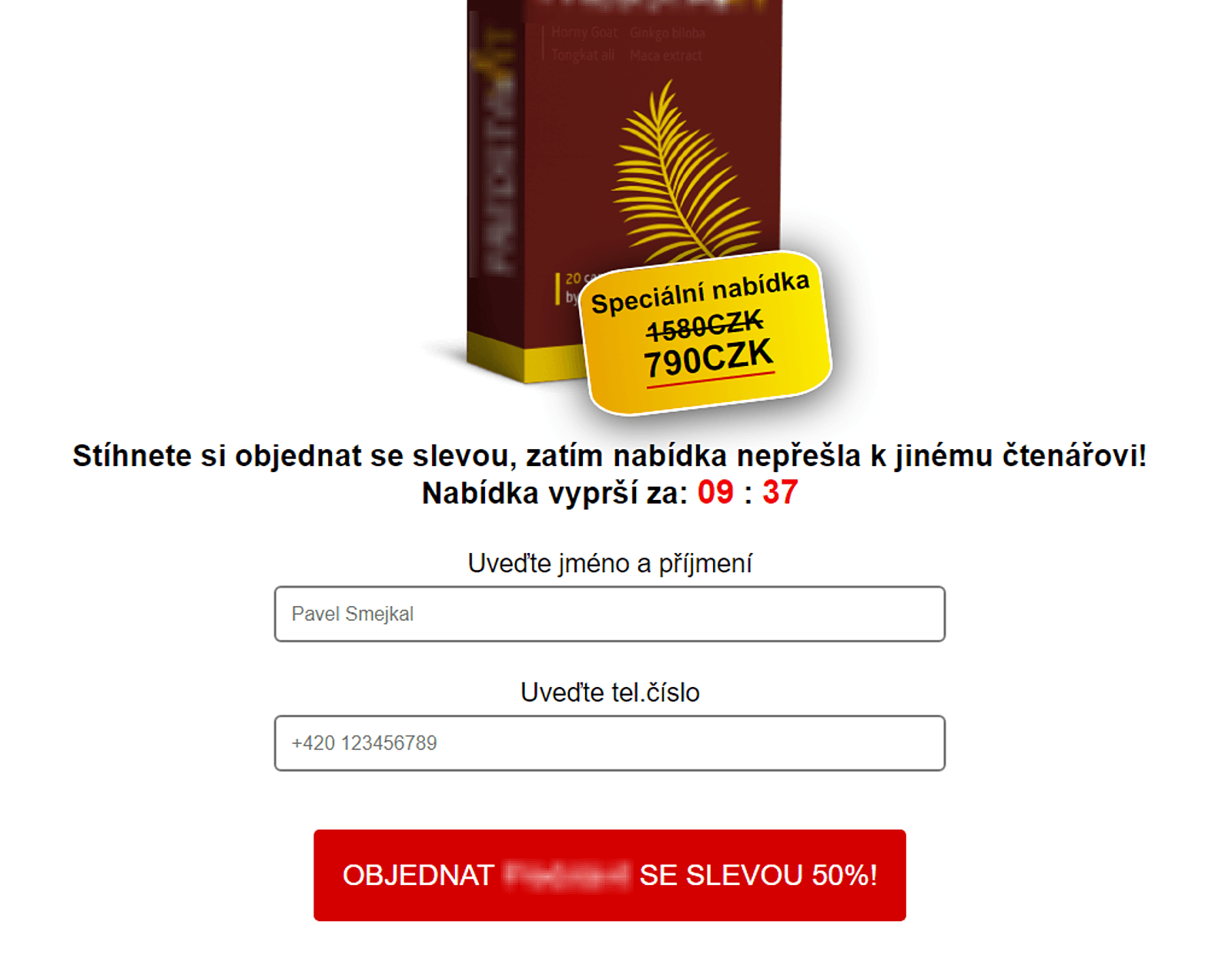
Ну и на сладкое – рулетка. После того, как рулетка прокрутилась и мы что-то «выиграли», есть возможность показать картинку продукта (её нужно положить в папку img и назвать product.png) вместе с формой заказа + под картинкой, если нужно, будет ещё и таймер:

Если вам понадобится вставлять в эту форму дополнительные поля (например сабы), посмотрите, как это сделано в example.php — переменная formApiCode.
Не знаю как вы, а я реально впечатлён возможностями скрипта, ставлю автору 10 верстальщиков из 10ти. Подключаем себе, разбираемся с возможностями, увеличиваем конверт!
Источник
Что ж, давайте разберёмся, насколько функциональность соответствует столь громкому высказыванию!«Кардинально новый продукт, по производительности превосходящий потенциал целого стека верстальщиков».
Набор функций
Скрипт был слегка допилен: я добавил в него всякие возможности по защите от копирования, которые хоть и были заявлены, но не были реализованы. Ну а базовый набор функций таков:
- Блокирование: контекстного меню, сохранения страницы, копирования
- Вставка динамических дат:
- минус 10 дней от текущей (обычно используется для указания даты статьи)
- для сегодняшнего числа
- для комментариев
- текущий год
- Комментарии в стиле Facebook — кнопки лайк, репост и т.п.
- Плавный скролл к нужной части страницы
- Таймер обратного отсчёта
- Слайдер для картинок
- Рулетка
- Автоматические комментарии
- Всплывающие плашки для показа, что кто-то купил товар
- Добавление формы заказа
Разберёмся со всем по порядку, начнём с подключения скрипта к вашей прокладке:
Скачиваем сам скрипт и все дополнительный файлы с GitHub, копируем в папку к вашей прокладке, открываем файл index.html прокладки и в нём добавляем куда-нибудь в тег <head>
<script src='drewlex.js'></script>
Далее пройдёмся по настройке базовых функций (можете подглядеть: в файле example.php есть готовый пример настройки).
Включаем защиту от копирования
Для включения защиты внутри тега <head> пишем:
<script>var mv_protect='on'</script>
После этого у пользователя не будет возможности вызвать контекстное меню, отключится комбинация клавиш Ctrl+S для сохранения страницы и пропадёт возможность выделения текста.
Добавление динамических дат
С датами всё просто — добавляем к себе в проклу в нужное место элемент div или span и указываем им соответствующий класс:
1. <div class="mv_mdate"></div> — для -10 дней от текущей даты
2. <div class="mv_tdate"></div> — для текущей даты
3. mv_rtdate – для даты у комментариев. Фишка в том, что если комментариев несколько, то у каждого последующего дата будет больше предыдущего

4. <div class="mv_tyear"></div> — для текущего года
Комментарии в стиле Facebook
Для добавления блока комментариев в стиле фб создаём <div class=”comments”></div>
Внутри него добавляем нужные комментарии в следующем виде:
<div class="comments-item">
<div class="comment-avatar"><img src="Путькаве_пользователя.jpg" width="32" height="32"></div>
<div class="comment-text">
<span class="comment-username">Имя Пользователя</span>
</div>
<div class="comment-action">
<span class="like">Like</span>
<span class="reply">Repost</span>
<span class="like-count">0</span>
<span class="comment-date mv_rtdate"></span>
</div>
</div>
Выглядеть будет, как на предыдущем скрине сверху.
Внизу блока комментариев можно добавить форму для того, чтобы пользователь САМ мог добавить коммент, и он добавится! Делается так:
<div>
<div class="input-action"></div>
Comment:<textarea class="textarea"></textarea> <br>
Name:<input lass="comment-name-input"/>
<button class="send-btn">Send</button>
</div>
Внешний вид такой формы:

Плавный скроллинг
С плавным скроллом всё очень просто: добавляем элементу-ссылке (т.е. тегу <a>) класс .scrollto и href с айди элемента, к которому надо скроллить. Например: <a href=”#orderform” class=”scrollto”>Купить</a>
Таймер
Таймер обратного отсчёта – нужнейшая вещь для любых веб-сайтов. Чтобы его добавить достаточно создать div с классом mv_timer.
<div class=”mv_timer”></div>
По умолчанию таймер считает время до конца текущих суток.
Слайдер
Слайдер – это по сути карусель, т.е. несколько картинок, между которыми можно переключаться свайпом или мышкой. Добавляется так:
Создаём несколько тегов <div> с тегами <img> внутри, и потом запихиваем их все в <div class=”owl-carousel”> например:
<div class=”owl-carousel”>
<div><img src=”1.jpg”/></div>
<div><img src=”2.jpg”/></div>
<div><img src=”3.jpg”/></div>
</div>
С базовыми вещами мы разобрались, постепенно подбираемся к самому вкусному, а именно к продвинутым функциям скрипта, которые автор любовно обозвал словом «Фишечки»: автокомментарии, попапы, рулетка, работа с формой. Поехали!
Продвинутые функции
Для включения «фишечек» сначала прописываем в нужном месте страницы блок <div class="features-wrapper"></div>
Я обычно добавляю этот блок после основного текста прокладки и перед блоком комментариев.
Далее нам нужно произвести настройки. В двух словах о них:
Блок настроек состоит из 3х основных (обязательных) параметров и 5и дополнительных модулей.
Основные отвечают за язык, продукт и половую принадлежность аудитории (например EROGAN это male, BELLINDA это female, а FITOSPRAY это all) все 3 обязательно должны быть указаны!
Дополнительные модули отвечают за установку на странице формы, автокомментариев, попапов и рулетки в любой комбинации: форма — просто форма, рулетка — просто рулетка, форма + рулетка = форма вылезает после вращения рулетки. Модули содержат набор уникальных настроек, позволяющих более точно подогнать фичу на страницу. Ненужные модули можно убрать из настроек чтобы не занимали места.
Барабанная дробь! Блок настроек (вставляем в любом месте страницы):
<script>
initFeatures({
lang : 'ru', //список доступных языков - vn,it,es,co,hr,en,de,fr,ph,cz,id,th,gr,bg,al,ro,sg,en_sg,mk,si,sk,lv,hu,pl,lt,pt
product : 'СПАЙС', //название продукта
genderTargetting : 'all', //пол целевой аудитории - all, male, female
form : {
isNeeded : 1, // 1-включить форму, 0-выключить
img: 'https://www.webrotate360.com/campaigns/360-product-view.gif', // путь до картинки продукта
price : true, // плашка с ценой
priceBrFix : true, // фиксит отображение цен в ценике (true - уберает перенос строки)
showSelect : false, // показывать или скрывать поле select
untilExpire : 600 // таймер окончания акции где 600 = 10мин. Ставим 0 если таймер не нужен.
},
autoComments : {
isNeeded : 1, // 1-включить автокоммментарии, 0-выключить
bgColor : '#d7f2d8' // цвет фона блока комментов
},
popups : {
isNeeded : 1, // 1-включить попы, 0-выключить
bgColor: 'rgba(87, 86, 141, 0.8)', // цвет фона сообщения
textColor : '#fff', // цвет основного текста сообщения
emphColor : 'cyan', // цвет выделений в сообщениях (например, 'со скидкой XX%', '' )
blackIcons : false // черные или белые иконки, значения true или false
},
wheel : {
isNeeded : 1, // 1-включить колесо, 0-выключить
customWheel : false // ссылка на свое колесо, либо false
}
});
</script>
В целом, из комментариев в коде понятно, что за что отвечает, но как это всё можно применять? Изи. Указали такие язык, название продукта и пол аудитории и включили, скажем, автокомментарии. И у нас на странице время от времени начинает появляться новый комментарий (из заранее вшитой в скрипт большой базы!) на нужном языке (!) от людей нужного пола!

То же самое с попапами.

Ну и на сладкое – рулетка. После того, как рулетка прокрутилась и мы что-то «выиграли», есть возможность показать картинку продукта (её нужно положить в папку img и назвать product.png) вместе с формой заказа + под картинкой, если нужно, будет ещё и таймер:

Если вам понадобится вставлять в эту форму дополнительные поля (например сабы), посмотрите, как это сделано в example.php — переменная formApiCode.
Не знаю как вы, а я реально впечатлён возможностями скрипта, ставлю автору 10 верстальщиков из 10ти. Подключаем себе, разбираемся с возможностями, увеличиваем конверт!
Источник
Последнее редактирование: