Sergei M
Author
- Регистрация
- 25 Сен 2019
- Сообщения
- 10
- Реакции
- 11
Новый (возможно новый) взгляд, на использование рулетки на арбитражном прелендинге.
Несколько лет, я относился к этому "инструменту" скептически. Присутствие рулетки на сайте, казалось неуместным и противоестественным. (проблема №1).
Не нравилось, что рулетка занимает весь экран на мобильном устройстве и чтобы прочитать отзывы, нужно "перепрыгнуть" через блок с рулеткой. На мой взгляд — не удобно и теряется логика "повествования" (проблема №2).
Позже обнаружились технические сложности с использованием (проблема №3).
Итоговый список проблем:
Попробую раскрыть каждый из пунктов, по порядку:
Проблема №1 - Уместность использования рулетки. Если рулетка расположена на сайте в открытом состоянии — это выглядит, как инородное тело. Нужно "обосновать" присутствие элемента из казино, на сайте с рассказом о вещах не относящихся к казино и азартным играм.
Другими словами — текст на прелендинге, должен плавно "привести" юзера к логичному завершению "крутануть" рулетку. Если изначально, рулетка на прелендинге не предполагается — нужно доработать контент, терять время и деньги.
Проблема №2 - Гармоничность расположения рулетки, в контенте сайта. Варианты установки рулетки, которые видел, выглядели — неестественно. В лучшем случае, наличие на странице рулетки — вызывало недоумение, в худшем, просто раздражало.
На десктопной и планшетной версиях сайта, можно, конечно подправить верстку и попробовать "вписать" рулетку в контент, но это дополнительные сложности и затраты. Даже если решить вопрос с десктопной и планшетной версиями сайта, останется "главная" проблема — мобильная версия.
В мобильной версии сайта, блок с рулеткой занимает весь экран и "перекрывает дорогу" к отзывам.

Чтение отзывов — поиск поддержки. Человек почти готов совершить покупку, но ищет дополнительный стимул, обращается к мнениям других покупателей. А тут, приходится перепрыгивать через целый экран, что бы прочитать мнения о продукте. "Тап" по экрану смартфона, может запросто, запустить рулетку и потенциальный покупатель уйдет, только из-за того, что сайтом неудобно пользоваться.
Эти проблемы, практически поставили крест, на возможности использования рулетки. Если с необходимостью дописать несколько фраз, чтобы сделать переход к колесу рулетки логичным, возможно справиться (проблема №1), то удобство расположения рулетки на сайте показалось неразрешимой проблемой...
Ситуация изменилась, когда нашелся удобный, способ реализовать эту "фишку". При таком способе — не нужно ни через что "перепрыгивать", можно в любой момент "вызвать" рулетку или форму контактов, для оформления заказа.
Но поиск решения — стал "веселым" квестом.
Решился, я установить рулетку на сайт. "Вырезал" код, понравившейся "рулетки" из старого арбитражного архива и попробовал установить на доработанный, на мой вкус, прелендинг. (рулетку с модальным окном на jQuery можно получить в моем телеграм канале)
Шаблон для преленда где-то выкачал, но никаких "посторонних предметов" этот прелендинг "не желал" воспринимать ни в какую — только тексты, картинки, кнопки. Может, я в тот момент был слишком уж "криворуким", может сайт замороченный. Истина — посередине, но ни рулетку ни даже форму контактов "вживить" на этот сайт не получалось. Все выглядело — кривейше и ужаснейше.
Прелендинг мне нравился — интересный дизайн, непохожий на типичный арбитражный преленд. Выбрасывать свои наработки — не хотелось. Оставался вариант — редиректить юзеров, на лендинг (А где ж его взять-то? Сделать — время). Нужно решать вопрос с установкой рулетки.
Наиболее подходящим решением, была скрытая установка рулетки или формы контактов, в модальном окне.
Видел такую "плюшку" на некоторых сайтах. Интереса, к этому инструменту, я не проявлял, пока не возникла необходимость использования.
Погуглил и нашел более-менее понятный, вариант модального окна. Собрал, установил и окно с рулеткой или формой, стало открываться, по клику, на кнопку.

Если призадуматься, такой вариант установки формы или рулетки, решает несколько проблем — явных и скрытых.

Последовательность действий, не вызовет никакого сопротивления. Действие начато - "клик", логично, что последует продолжение.
Казалось бы — БИНГО
Но, выявилась Проблема №3 - Технические сложности использования.
Главное — скорость срабатывания окна с рулеткой или формой. Модальное окно работало на jQuery и влияло на скорость сайта. Окно всплывало медленно, иногда подолгу загружались элементы рулетки.
В ГЕО, на которое я "прицелился" возможны проблемы со скоростью интернета и "тяжелая" библиотека jQuery, потенциально, может "убить" часть трафика. Юзер может не дождаться пока откроется сайт или пока "выплывает" рулетка и закроет браузер.
Пришлось решать новые проблемы. Когда уже это закончится.
Здравствуй — Гугл. ? Прочитал, что JS - это отличная замена для "тяжелой" jQuery. Только, как в этой "абракадабре" разобраться и не забыть, для чего это, вообще было нужно.?
Все же, решил избавиться от jQuery и начал с масок на JS. "Откопал" в Гугле два варианта.
Первая маска имела специфические настройки — настройка на ввод "не большего, чем задано" количества цифр. Не понравилось, но эту маску тоже возможно использовать, для ГЕО с "плавающим" числом цифр в номере телефона. Простенькое решение, но в результате — можно не использовать jQuery и сайт станет быстрее.
Второй вариант — маска на JS, с настройками на ввод точного количества цифр. Уже — веселее...
С масками все норм, но главная проблема — скорость сработки модального окна, казалась неразрешимой...
Стал выбор — отказаться от наработок и использовать прелендинги "по дефолту" или опять копнуть Гугл? Пришлось копать.?
Нашел статью, где автор материала описывал вариант модальных окон на JS с использованием скрипта, который не конфликтует с другими библиотеками и работает в любых браузерах. На первый взгляд — огонь...
Собрал два варианта. Модальное окно с рулеткой и окно с формой. Удивился скорости, с какой открывались модалки.
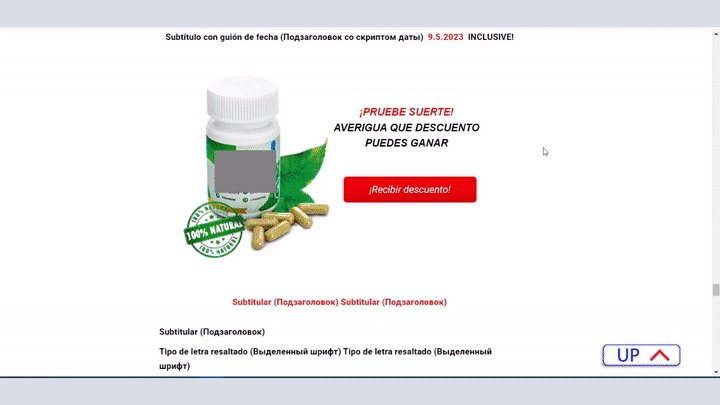
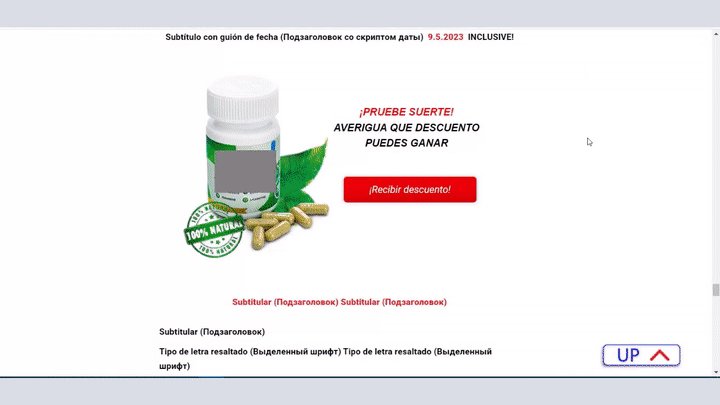
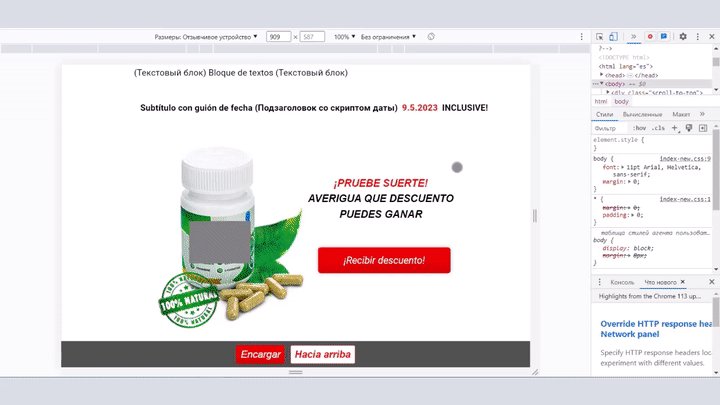
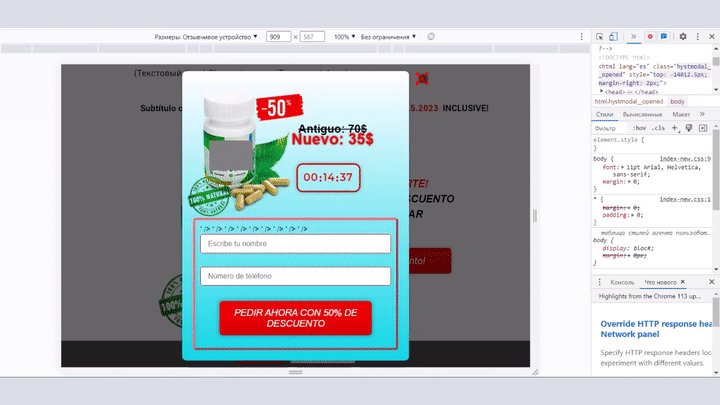
Модальное окно с формой контактов на JS(ПК):

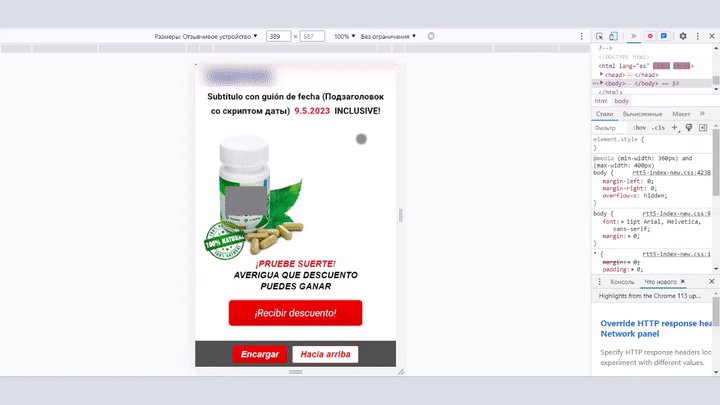
Модальное окно с формой контактов на JS(Планшеты):

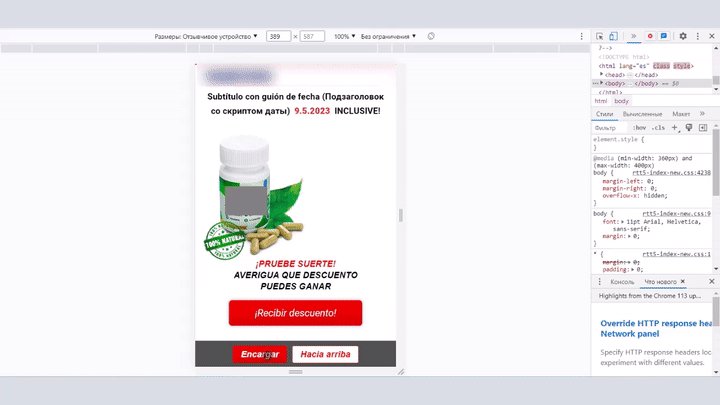
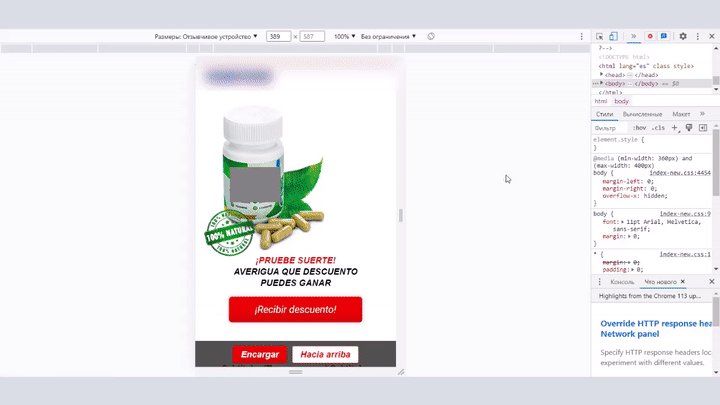
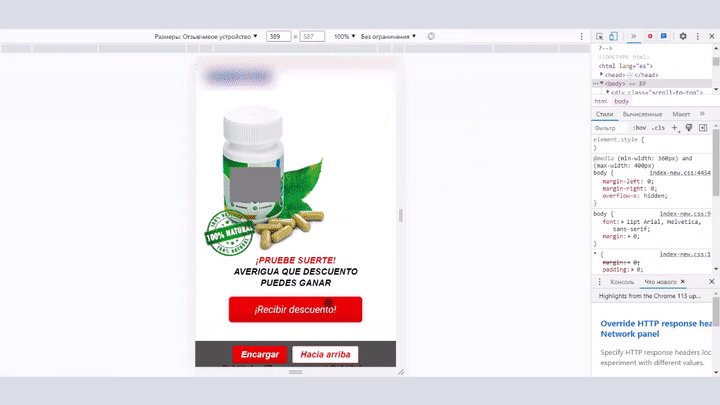
Модальное окно с формой контактов на JS(Мобилка):

Рулетка, пока что вращается с использованием jQuery, но модальное окно открывается быстрее, чем на jQuery.
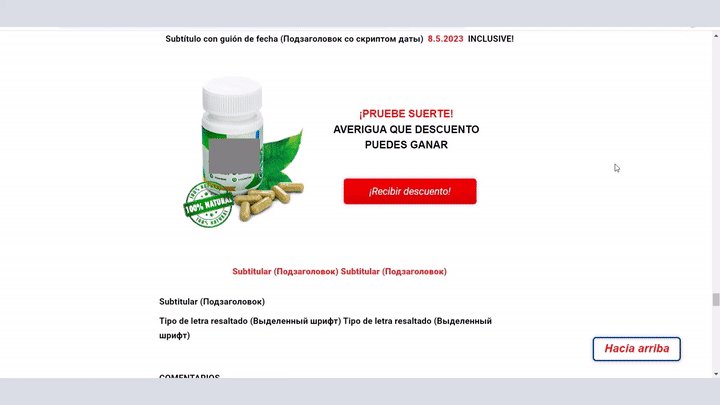
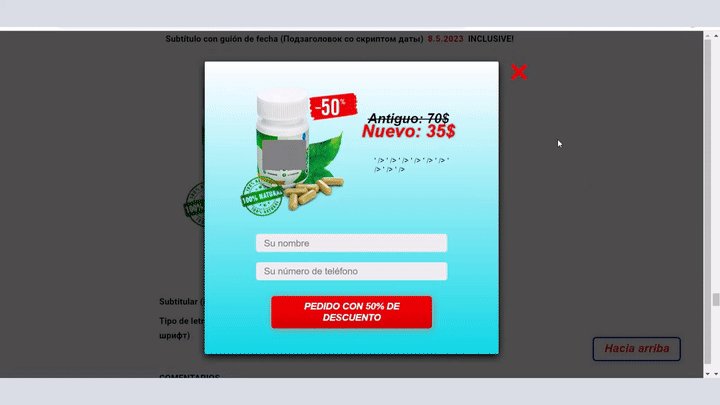
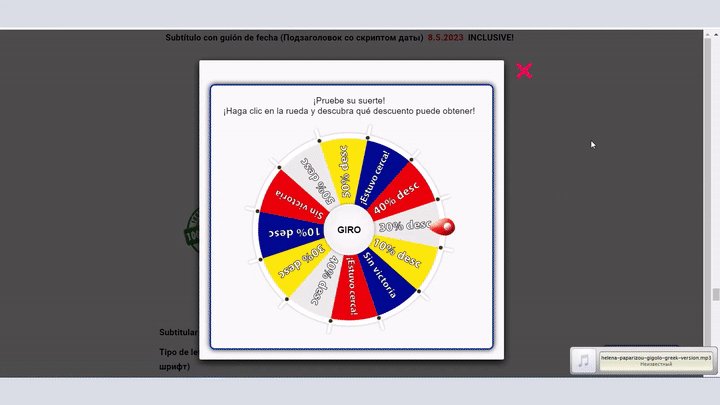
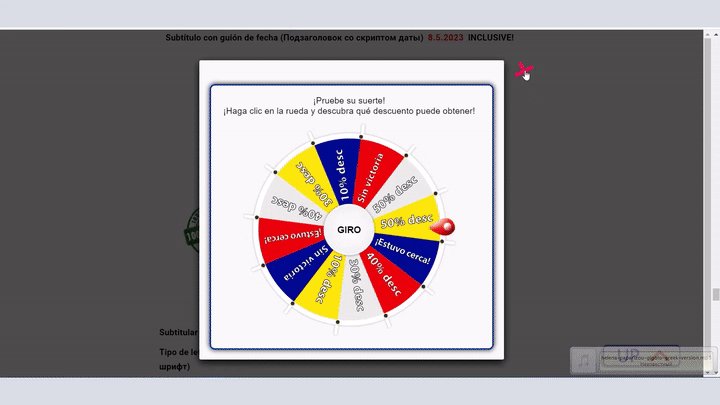
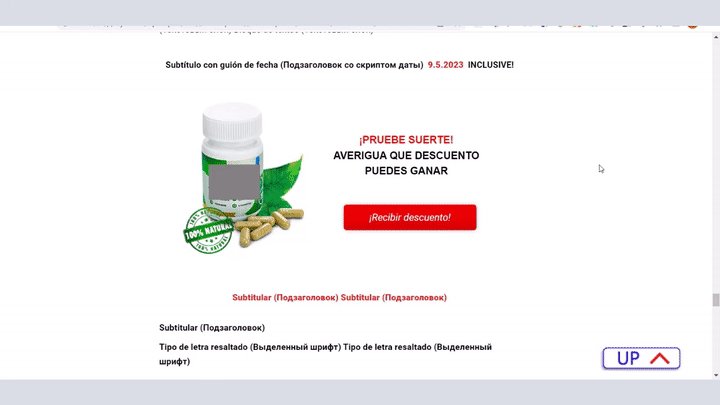
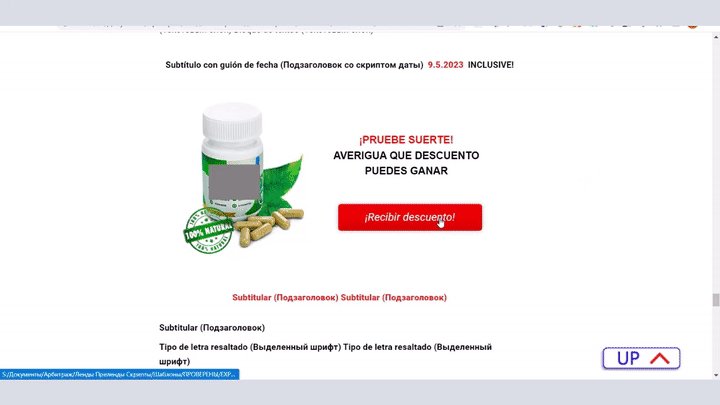
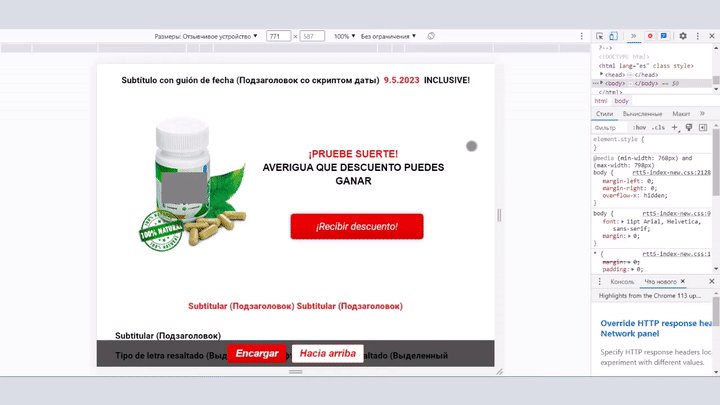
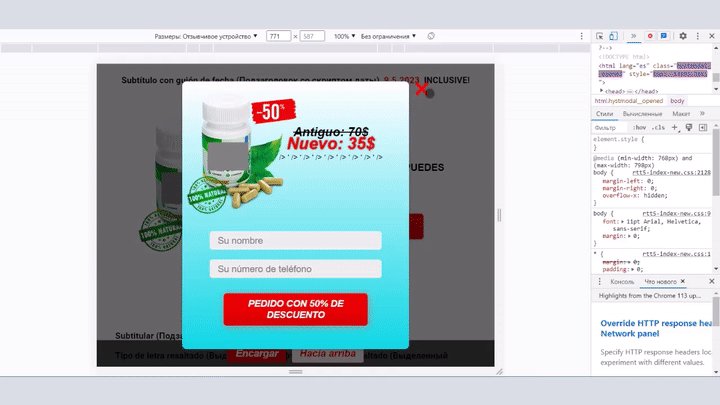
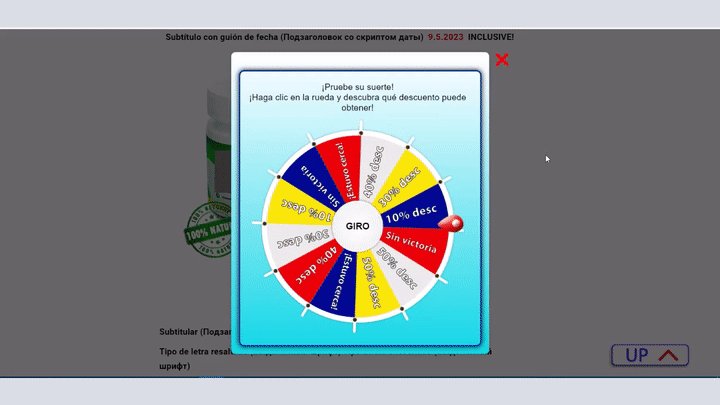
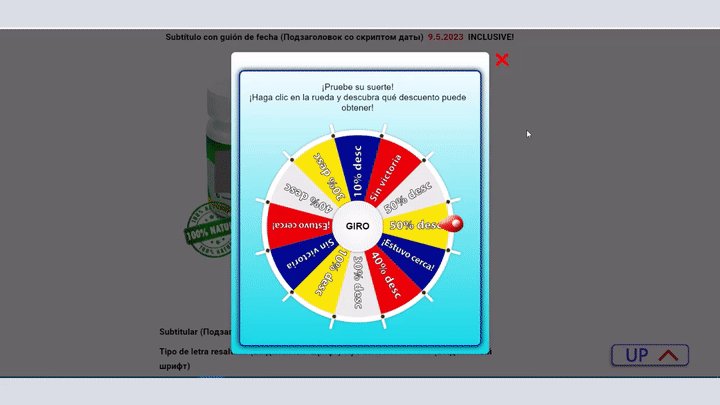
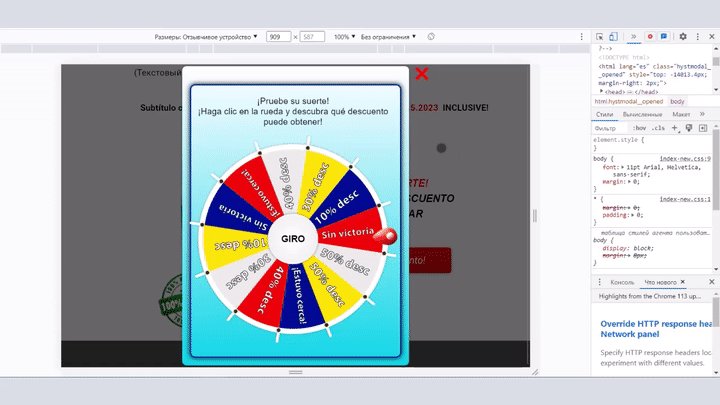
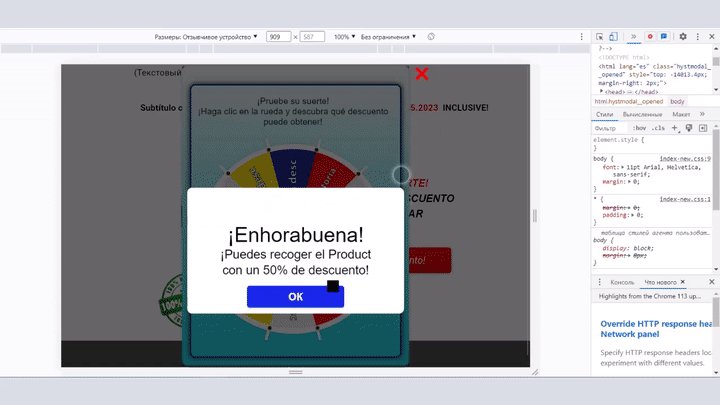
Модальное окно с рулеткой и формой контактов на JS(ПК):

Модальное окно с рулеткой и формой контактов на JS(Планшеты):

Модальное окно с рулеткой и формой контактов на JS(Мобилка):

В последствии, накопал еще кое-какие улучшения для прелендинга, но это уже, совсем другая история...
Если интересно узнать - подписывайтесь на мой канал Telegram канал Ads Games
Несколько лет, я относился к этому "инструменту" скептически. Присутствие рулетки на сайте, казалось неуместным и противоестественным. (проблема №1).
Не нравилось, что рулетка занимает весь экран на мобильном устройстве и чтобы прочитать отзывы, нужно "перепрыгнуть" через блок с рулеткой. На мой взгляд — не удобно и теряется логика "повествования" (проблема №2).
Позже обнаружились технические сложности с использованием (проблема №3).
Итоговый список проблем:
- Проблема №1 - Уместность использования и логичность перехода к взаимодействию с рулеткой.
- Проблема №2 - Гармоничность расположения рулетки в контенте сайта. Это относится и к форме контактов.
- Проблема №3 - Технические сложности использования
Попробую раскрыть каждый из пунктов, по порядку:
Проблема №1 - Уместность использования рулетки. Если рулетка расположена на сайте в открытом состоянии — это выглядит, как инородное тело. Нужно "обосновать" присутствие элемента из казино, на сайте с рассказом о вещах не относящихся к казино и азартным играм.
Другими словами — текст на прелендинге, должен плавно "привести" юзера к логичному завершению "крутануть" рулетку. Если изначально, рулетка на прелендинге не предполагается — нужно доработать контент, терять время и деньги.
Проблема №2 - Гармоничность расположения рулетки, в контенте сайта. Варианты установки рулетки, которые видел, выглядели — неестественно. В лучшем случае, наличие на странице рулетки — вызывало недоумение, в худшем, просто раздражало.
На десктопной и планшетной версиях сайта, можно, конечно подправить верстку и попробовать "вписать" рулетку в контент, но это дополнительные сложности и затраты. Даже если решить вопрос с десктопной и планшетной версиями сайта, останется "главная" проблема — мобильная версия.
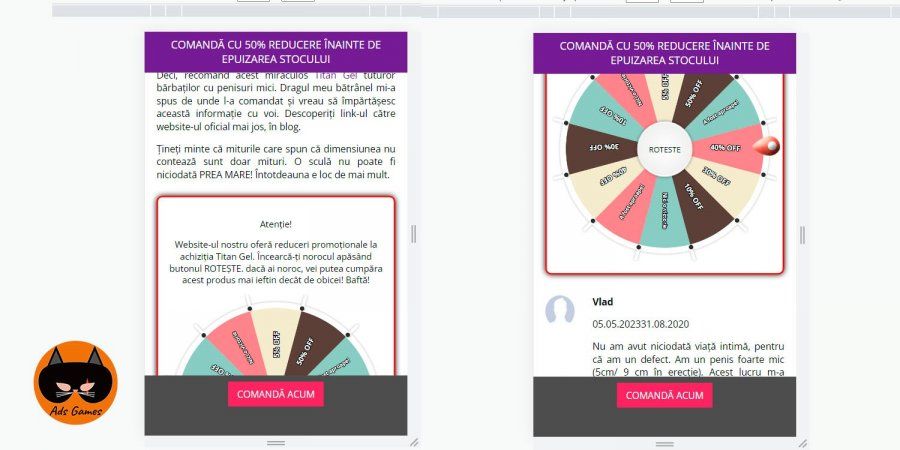
В мобильной версии сайта, блок с рулеткой занимает весь экран и "перекрывает дорогу" к отзывам.
Чтение отзывов — поиск поддержки. Человек почти готов совершить покупку, но ищет дополнительный стимул, обращается к мнениям других покупателей. А тут, приходится перепрыгивать через целый экран, что бы прочитать мнения о продукте. "Тап" по экрану смартфона, может запросто, запустить рулетку и потенциальный покупатель уйдет, только из-за того, что сайтом неудобно пользоваться.
Эти проблемы, практически поставили крест, на возможности использования рулетки. Если с необходимостью дописать несколько фраз, чтобы сделать переход к колесу рулетки логичным, возможно справиться (проблема №1), то удобство расположения рулетки на сайте показалось неразрешимой проблемой...
Ситуация изменилась, когда нашелся удобный, способ реализовать эту "фишку". При таком способе — не нужно ни через что "перепрыгивать", можно в любой момент "вызвать" рулетку или форму контактов, для оформления заказа.
Но поиск решения — стал "веселым" квестом.
Решился, я установить рулетку на сайт. "Вырезал" код, понравившейся "рулетки" из старого арбитражного архива и попробовал установить на доработанный, на мой вкус, прелендинг. (рулетку с модальным окном на jQuery можно получить в моем телеграм канале)
Шаблон для преленда где-то выкачал, но никаких "посторонних предметов" этот прелендинг "не желал" воспринимать ни в какую — только тексты, картинки, кнопки. Может, я в тот момент был слишком уж "криворуким", может сайт замороченный. Истина — посередине, но ни рулетку ни даже форму контактов "вживить" на этот сайт не получалось. Все выглядело — кривейше и ужаснейше.
Прелендинг мне нравился — интересный дизайн, непохожий на типичный арбитражный преленд. Выбрасывать свои наработки — не хотелось. Оставался вариант — редиректить юзеров, на лендинг (А где ж его взять-то? Сделать — время). Нужно решать вопрос с установкой рулетки.
Наиболее подходящим решением, была скрытая установка рулетки или формы контактов, в модальном окне.
Видел такую "плюшку" на некоторых сайтах. Интереса, к этому инструменту, я не проявлял, пока не возникла необходимость использования.
Погуглил и нашел более-менее понятный, вариант модального окна. Собрал, установил и окно с рулеткой или формой, стало открываться, по клику, на кнопку.
Если призадуматься, такой вариант установки формы или рулетки, решает несколько проблем — явных и скрытых.
- Это удобно для пользователя — ничего не мешает погрузиться в изучение информации.
- Не нужно заморачиваться с местом на сайте, для размещения рулетки или формы — рулетка или форма появляется в нужный момент - "из кнопки или ссылки".
- Скрытая выгода — не нужно прилагать усилий, что бы в текстах "подтолкнуть" юзера к взаимодействию с рулеткой и не выглядеть, слишком навязчивым.
- Это экономит время и деньги на доработку прелендинга.
- Еще одна скрытая выгода — рулетка становится сюрпризом, а не раздражающим элементом...
Последовательность действий, не вызовет никакого сопротивления. Действие начато - "клик", логично, что последует продолжение.
Казалось бы — БИНГО
Но, выявилась Проблема №3 - Технические сложности использования.
Главное — скорость срабатывания окна с рулеткой или формой. Модальное окно работало на jQuery и влияло на скорость сайта. Окно всплывало медленно, иногда подолгу загружались элементы рулетки.
В ГЕО, на которое я "прицелился" возможны проблемы со скоростью интернета и "тяжелая" библиотека jQuery, потенциально, может "убить" часть трафика. Юзер может не дождаться пока откроется сайт или пока "выплывает" рулетка и закроет браузер.
Пришлось решать новые проблемы. Когда уже это закончится.
Здравствуй — Гугл. ? Прочитал, что JS - это отличная замена для "тяжелой" jQuery. Только, как в этой "абракадабре" разобраться и не забыть, для чего это, вообще было нужно.?
Все же, решил избавиться от jQuery и начал с масок на JS. "Откопал" в Гугле два варианта.
Первая маска имела специфические настройки — настройка на ввод "не большего, чем задано" количества цифр. Не понравилось, но эту маску тоже возможно использовать, для ГЕО с "плавающим" числом цифр в номере телефона. Простенькое решение, но в результате — можно не использовать jQuery и сайт станет быстрее.
Второй вариант — маска на JS, с настройками на ввод точного количества цифр. Уже — веселее...
С масками все норм, но главная проблема — скорость сработки модального окна, казалась неразрешимой...
Стал выбор — отказаться от наработок и использовать прелендинги "по дефолту" или опять копнуть Гугл? Пришлось копать.?
Нашел статью, где автор материала описывал вариант модальных окон на JS с использованием скрипта, который не конфликтует с другими библиотеками и работает в любых браузерах. На первый взгляд — огонь...
Собрал два варианта. Модальное окно с рулеткой и окно с формой. Удивился скорости, с какой открывались модалки.
Модальное окно с формой контактов на JS(ПК):
Модальное окно с формой контактов на JS(Планшеты):
Модальное окно с формой контактов на JS(Мобилка):
Рулетка, пока что вращается с использованием jQuery, но модальное окно открывается быстрее, чем на jQuery.
Модальное окно с рулеткой и формой контактов на JS(ПК):
Модальное окно с рулеткой и формой контактов на JS(Планшеты):
Модальное окно с рулеткой и формой контактов на JS(Мобилка):
В последствии, накопал еще кое-какие улучшения для прелендинга, но это уже, совсем другая история...
Если интересно узнать - подписывайтесь на мой канал Telegram канал Ads Games