Даю базу!
Хотите, чтобы ваши объявы просмотрело как можно больше уникальных людей? Ставьте пиксель на блэк с событием PageView и исключайте из аудитории всех, кто посещал ваш сайт!
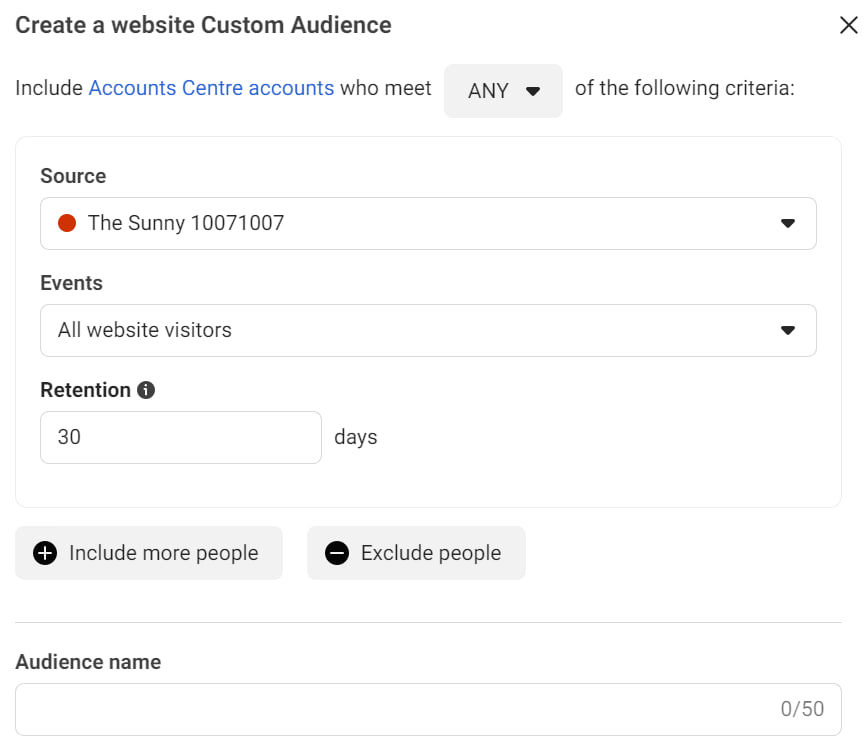
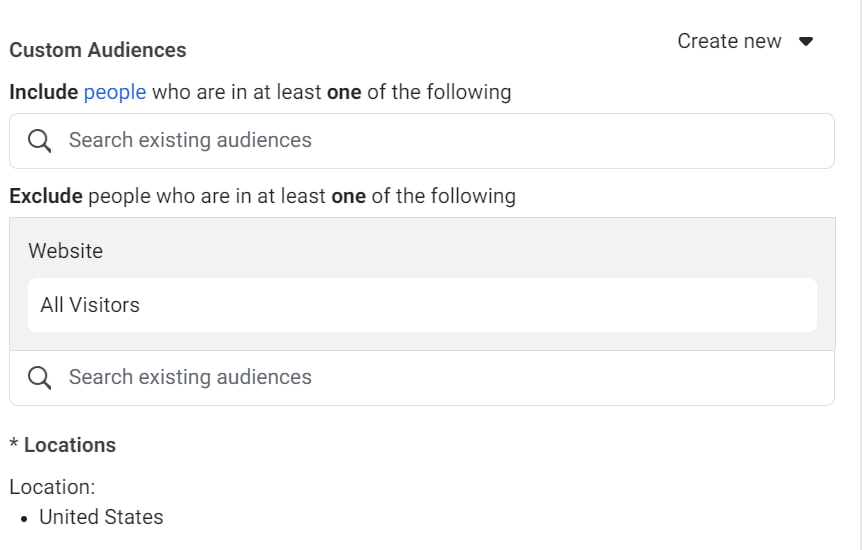
Для этого при редактировании адсета создаём кастомную аудиторию (скрин 1) и потом исключаем эту аудиторию (скрин 2).


Если льёте с нескольких пикселей - то можете либо добавить их все в одну аудиторию, либо сделать под каждый свою - тут как кому удобнее.
Материал с канала: Жёлтый Веб
Изи!?
P.S. Учтите, что это будет работать хорошо не всегда: некоторым юзерам надо увидеть рекламу пару-тройку раз, прежде чем они решат вчитаться в контент блэка и что-то заказать
P.P.S. Также можно вдобавок исключить всех юзеров, взаимодействовавших как-либо с вашей фп.
Хотите, чтобы ваши объявы просмотрело как можно больше уникальных людей? Ставьте пиксель на блэк с событием PageView и исключайте из аудитории всех, кто посещал ваш сайт!
Для этого при редактировании адсета создаём кастомную аудиторию (скрин 1) и потом исключаем эту аудиторию (скрин 2).
Если льёте с нескольких пикселей - то можете либо добавить их все в одну аудиторию, либо сделать под каждый свою - тут как кому удобнее.
Материал с канала: Жёлтый Веб
Изи!?
P.S. Учтите, что это будет работать хорошо не всегда: некоторым юзерам надо увидеть рекламу пару-тройку раз, прежде чем они решат вчитаться в контент блэка и что-то заказать
P.P.S. Также можно вдобавок исключить всех юзеров, взаимодействовавших как-либо с вашей фп.